我这种方式是在PHP中生成的,不是直接改html代码的方式,直接改代码的话请自行百度或是用我的方式做好后再在浏览器中查看。
1.将ckfinder放到合适的目录,比如ckeditor下面。
2.修改ckfinder下的config.php中的第33行,将return false;改为 return true;
3.配置ckeditor
一般对于这种常用到的东西,我都会整合成函数
function ckeditor($name,$value='',$config=array()){
include(INCLUDEPATH."ckeditor/ckeditor.php");
$CKEditor = new CKEditor();
$CKEditor->basePath = '/include/ckeditor/';
$CKEditor->returnOutput = true;
return $CKEditor->editor($name, $value,$config);
}
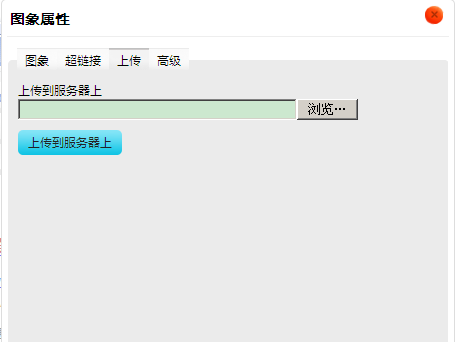
开启上传就要靠$config了:
ckeditor('detail', ‘test’,
array('width'=>'98%',
'height'=>400,
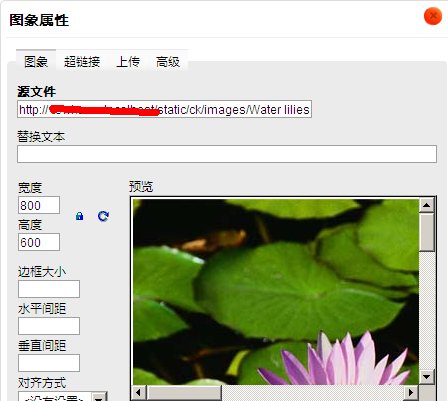
//'filebrowserImageBrowseUrl'=>'/include/ckeditor/ckfinder/ckfinder.html?Type=Images',//浏览服务器上文件的路径
//'filebrowserImageUploadUrl
'=>'/include/ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
'filebrowserUploadUrl'=>'/include/ckeditor/ckfinder/core/connector
/php/connector.php?command=QuickUpload&type=Images',//这个就是上传的路径,type
有 Images、Files等,只是一个识别
));
路径有下面几个:
filebrowserBrowseUrl : 'ckeditor/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckeditor/ckfinder/ckfinder.html?Type=Images',
filebrowserFlashBrowseUrl : 'ckeditor/ckfinder/ckfinder.html?Type=Flash',
filebrowserUploadUrl : 'ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
最后别忘记修改 ckfinder/config.php中的$baseUrl和$baseDir为合适的。。
至于上传部分要怎么控制,我想你是有办法的。。




留下你的看法: