.div1{text-align:center;}
.div1 img{vertical-align:middle;}
.div1:after{content:"";display:inline-block;vertical-align:middle;height:100%;width:0;}div内容垂直居中左右居中、图片垂直居中左右居中,百分百可行的方案,div也可以。 2020-11-10 11:19 Tuesday
2015-8-25 15:32 Tuesday
站点静态文件放到了另外一个域名下(方便cdn)
站点的域名为 www.phpec.org,而静态文件的域名为 static.phpec.org。
现在问题来了,
页面中加载css文件:<link rel="stylesheet" href="http://static.phpec.org/css/font.css" />
此css中调用了外部字体如下:
@font-face {
f... 2013-12-31 10:11 Tuesday
参考代码:< div style=”width:300px;height:300px;text-align:center;vertical-align:middle;line-height:300px;border:1px solid #ccc;display:table-cell”>
< img src=”aaaa.jpg” mce_src=”aaaa.jpg” style=...
< img src=”aaaa.jpg” mce_src=”aaaa.jpg” style=...
2013-12-5 20:41 Thursday
强制不换行
white-space:nowrap;
自动换行
word-wrap: break-word;
word-break: normal;
word-break: normal;
强制英文单词断行
word-break:break-all;
2013-10-16 19:13 Wednesday
.detail_tb{border-collapse:collapse;
border-spacing:0;
border:1px solid #666;
}
.detail_tb td {
border-color:#666;
...
2013-6-11 22:09 Tuesday
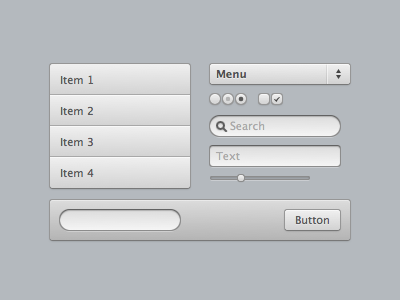
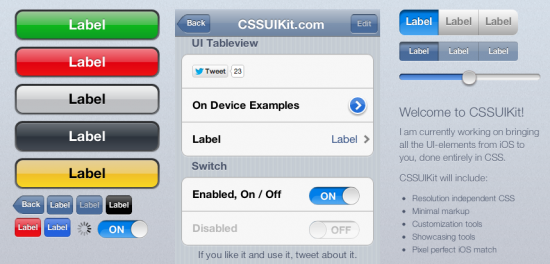
今天向大家分享8个有用的和免费CSS UI套件。都是大家常见的Web UI元素。我们希望你喜欢这个集合。只要你喜欢随时免费下载。
1) UI CSS
ui.css 是一个用来创建简洁的 Web 用户界面的工具,下载的文件只包含一个 css 文件。

2) UI Kit

3) CSS UI Kit

4)Lion UI Kit CSS
1) UI CSS
ui.css 是一个用来创建简洁的 Web 用户界面的工具,下载的文件只包含一个 css 文件。

2) UI Kit

3) CSS UI Kit

4)Lion UI Kit CSS
该工具箱基于 ...
2013-5-27 11:23 Monday
Web开发技术每年都在革新,浏览器已逐渐支持CSS3特性,并且网站设计师和前端开发者普遍采用这种新技术进行设计与开发。但仍然有一些开发者迷恋着一些CSS2代码。
本文将分享20段非常专业的CSS2/CSS3代码供大家使用,你可以把它们保存在IDE里、或者存储在CSS文档里,这些代码片段绝对会给你带来意外的惊喜。
1. CSS Resets
网络上关于CSS重置的代码非常多。本...
本文将分享20段非常专业的CSS2/CSS3代码供大家使用,你可以把它们保存在IDE里、或者存储在CSS文档里,这些代码片段绝对会给你带来意外的惊喜。
1. CSS Resets
网络上关于CSS重置的代码非常多。本...
2012-8-30 15:15 Thursday
JS代码
function gotoTop(min_height){
//预定义返回顶部的html代码,它的css样式默认为不显示
var gotoTop_html = '<div id="gotoTop">返回顶部</div>';
//将返回顶部的html代码插入页面上id为page的元素的末尾
$("#page").... 2012-8-21 16:17 Tuesday
1.区别IE和非IE浏览器CSS HACK代码
| #divcss5{ background:blue; /*非IE 背景藍色*/ background:red \9; /*IE6、IE7、IE8背景紅色*/ } |
2.区别IE6,IE7,IE8,FF CSS HACK
【区别符号】:「\9」、「*...
2012-8-20 16:18 Monday
一般常用颜色表:
| 颜色 | 代码 | 名称 | 颜色 | 代码 | 名称 | |
| #6B8E23 | olivedrab | #FFFF00 | yellow | |||
| #808080 | gray | #008000 | green | |||
| #EE82EE | violet | #FFC0CB | pink | |||
| #4682B4 | steelblue | #FFFF93 | &n... |
2012-8-18 15:37 Saturday
a {outline: none;}
a:active {star:expression(this.onFocus=this.blur());}
a:focus { outline:0; }css中加入如上代码即可。
2012-8-6 11:39 Monday
下面是代码
.button{
display:inline-block;
text-decoration:none;
font:bold 12px/12px HelveticaNeue, Arial;
padding:8px 11px;
color:#555;
border:1px solid #dedede;
-we... 2012-7-20 12:00 Friday
1、rotate 旋转角度
2012-7-8 8:34 Sunday
IE5及其以后版本支持在CSS中使用expression,用来把CSS属性和Javascript表达式关联起来,这里的CSS属性可以是元素
固有的属性,也可以是自定义属性。就是说CSS属性后面可以是一段Javascript表达式,CSS属性的值等于Javascript表达式计算的结
果。 在表达式中可以直接引用元素自身的属性和方法,也可以使用其他浏览器对象。这个表达式就好像是在这个元素的一个成...
2012-7-8 8:12 Sunday
在写HTML代码的时候,创造在Firefox等符合W3C标准的浏览器中,如果有一个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有clear,导致不能被撑开。看下面的例子:
<div style="border:2px solid red;">
<div style="float:left;width:80px;height:80px...


